Format WEBP : Optimisation des images

Format WebP : Optimisation des images
Mise à jour logiciel : le format WebP débarque chez Shop Application !
Qu'est-ce que le format WebP ?
Ce format d'image moderne, préconisé par Google, permet d'obtenir des images beaucoup plus légères en terme de poids, à qualité égale. Ainsi, le temps de chargement des pages peut être signicativement réduit. WebP est le seul format de fichier ou outil d'optimisation sur le web capable d'arriver à des tailles de fichiers aussi petites sans perte notable de qualité. Il peut remplacer des fichiers JPEG, PNG ou bien GIF.
Les images en WebP générées par défaut pour les sites internet
Shop Application génère vos images au format WebP pour les sites internet.
De ce fait, vos images d'article, vos images de diaporamas, vos images de galerie photos et les images ajoutées via l'éditeur de texte sont automatiquement converties au format WebP par notre logiciel.
Si besoin, vous pouvez convertir des images par vous même au format WebP en suivant les 5 étapes ci-dessous.
Comment convertir mes images en WebP ?
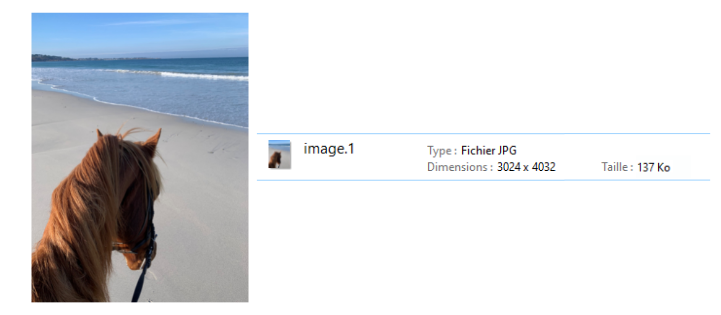
Etape 1 : Choisir une image
Sélectionner le ou les fichiers à convertir en WebP

Une image possède différentes caractéristiques :
Son format, il en existe plusieurs, les plus courants : JPEG ( Joint Photographic Expert Group ), PNG ( Portable Network Graphics ), GIF ( Graphics Interchange Format ). Chaque format est fait pour s'adapter à un contenu en particulier, une image, un audio, un texte, une vidéo etc... Ce sont des formats de sauvegarde.
Son poids, c'est l'espace que va occuper l'image sur un support numérique. Il est le plus souvent mesuré en Octet, pour un site internet on préconisera une image ne dépassant pas les 200 Ko.
C'est donc cette caractéristique que nous allons tenter de modifier afin d'optimiser un maximum le poids de l'image.
Ses dimensions, c'est le nombre de pixels que comporte l'image numérique, en largeur et en hauteur. Plus une image comporte de pixels, plus elle est détaillée.
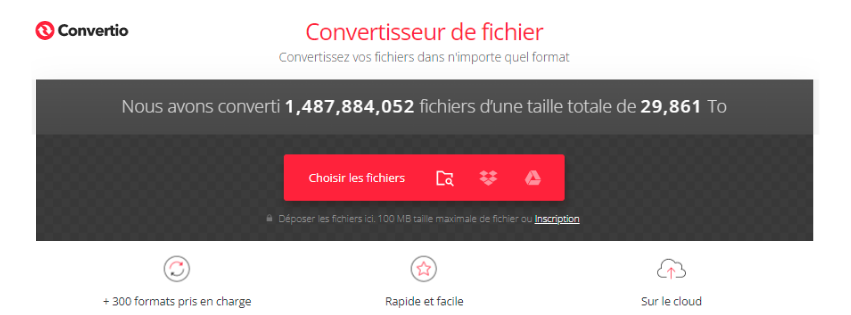
Etape 2 : Sélectionner un convertisseur d'image en ligne
De nombreux outils en ligne pour convertir vos images en formats WEBP

Notre sélection :
- Convertio : https://convertio.co/fr/
- Squoosh : https://squoosh.app/
- OnlineConverter : https://www.online-convert.com/fr
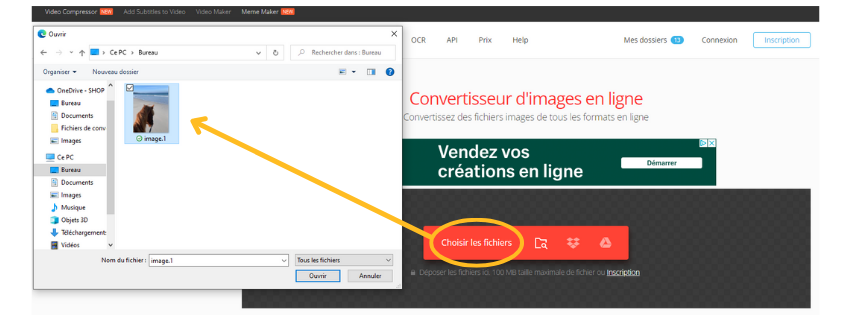
Etape 3 : Importer une image
Importer l'image que vous souhaitez transformer en format WebP

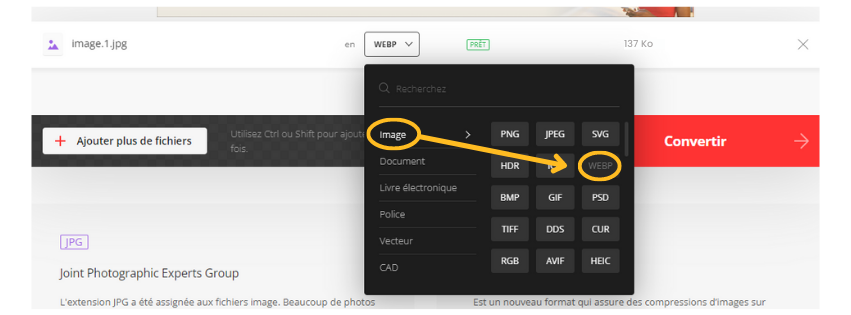
Etape 4 : Sélectionner le format souhaité
Ici sélectionner le format WebP

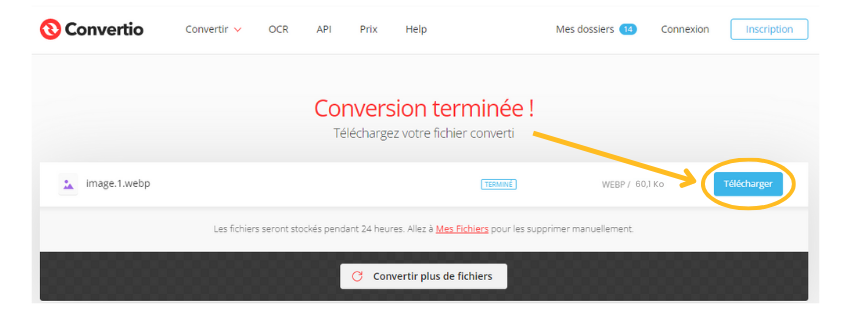
Etape 5 : Convertir et télécharger
Rien de plus simple ! Voici votre image en format WebP

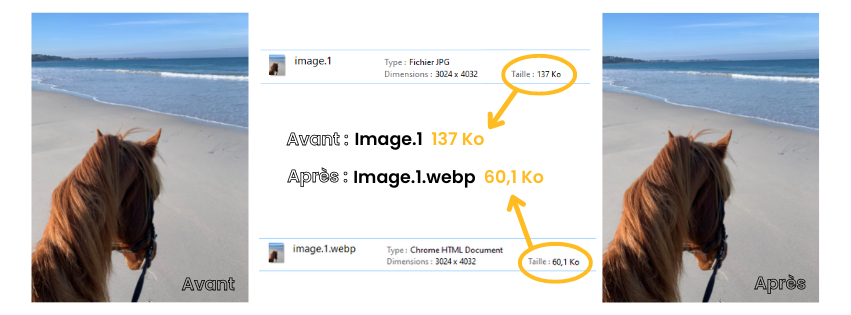
Résultat !
Et voilà le tour est joué !

La compression d'image permet de passer d'une image ayant un poids de 137 Ko, à une image convertit en format WebP avec un poids de 60,1 Ko. Le résulat est un fichier plus léger, sans perte de qualité, et par conséquent un chargement plus rapide de la page web sur laquelle les photos seront ajoutées.






